| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- pandas
- 티스토리챌린지
- PostgreSQL
- 네트워크
- iBatis
- 리눅스
- DBMS
- 명령어
- MariaDB
- 독서
- 오블완
- Linux
- SQL
- git
- mssql
- IntelliJ
- java
- 후기
- github
- Python
- Javascript
- Kibana
- oracle
- mysql
- 자바
- 쉘스크립트
- 인덱스
- spring
- error
- docker
- Today
- Total
hanker
Kendo - KendoGrid (Jquery) 그리드(테이블) CSS 수정 UI (2) 본문
https://hanke-r.tistory.com/208
Kendo - KendoGrid (Jquery) 그리드(테이블) 생성 UI (1)
DB에 있는 정보를 가져와서 화면에 보여줘야 될 경우에 HTML에서는 Table 태그를 쓴다.좀더 많은 기능을 간편하게 쓰기위해 DataTables나 toast-grid를 사용하는데, Kendo 에서도 Grid 라이브러리를 지원한
hanke-r.tistory.com
이전 글에서 엉망 진창인 Grid를 만들었는데, 이번에는 데이터도 좀 추가해보고 이쁘게 변경해보자.
우선은 이전에 만들었던 data에서 가입인사 데이터를 추가시켜서 넓이 조절을 해보자
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>Hello, Hanker~!</h2>
<div id="grid"></div>
</body>
<script>
let data = [
{ID: 1, Name: "Hanker", Date: "2024-06-21", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 2, Name: "김하나", Date: "2024-02-01", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 3, Name: "진호정", Date: "2024-01-31", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 4, Name: "강윤기", Date: "2024-04-22", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 5, Name: "진현강", Date: "2024-06-03", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 6, Name: "신정영", Date: "2024-02-13", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 7, Name: "마수리", Date: "2024-07-25", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 8, Name: "김강구", Date: "2024-01-17", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 9, Name: "국태환", Date: "2024-03-06", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 10, Name: "한석중", Date: "2024-05-21", comment: "안녕하세요~! 반갑습니다 !!"},
{ID: 11, Name: "하나로", Date: "2024-06-01", comment: "안녕하세요~! 반갑습니다 !!"},
];
var dataSource = new kendo.data.DataSource({
data : data
})
$("#grid").kendoGrid({
dataSource : dataSource,
columns: [
{
field: "ID",
title: "ID",
width: 100
},
{
field: "Name",
title: "이름",
width: 100
},
{
field: "comment",
title: "가입인사"
},
{
field: "Date",
title: "가입일",
width: 250
}
]
})
</script>
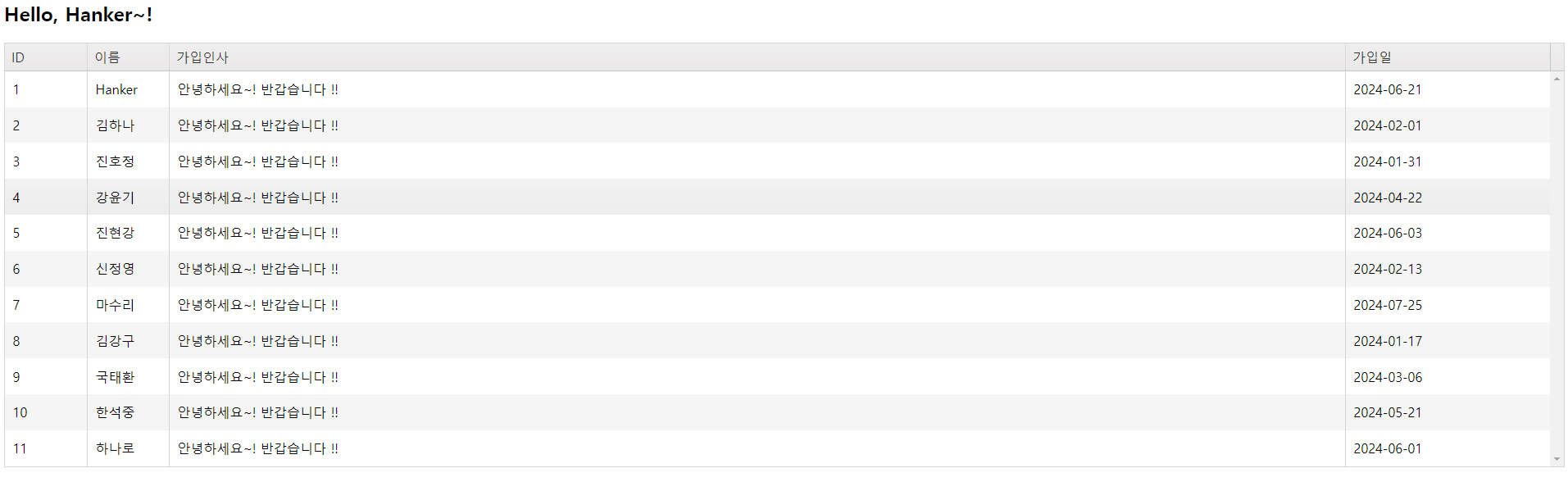
</html>column 옵션에 width를 추가하게 되면 그리드 컬럼의 넓이가 조절된다.

이제 얼추 그리드 같이 생기긴 했다.
다 왼쪽정렬 되어있는데, 가입인사를 제외한 나머지 컬럼들을 가운데 정렬로 바꿔보자
$("#grid").kendoGrid({
dataSource : dataSource,
columns: [
{
field: "ID",
title: "ID",
width: 100,
attributes: { style: "text-align: center" }
},
{
field: "Name",
title: "이름",
width: 100,
attributes: { style: "text-align: center" }
},
{
field: "comment",
title: "가입인사"
},
{
field: "Date",
title: "가입일",
width: 250,
attributes: { style: "text-align: center" }
}
]
})
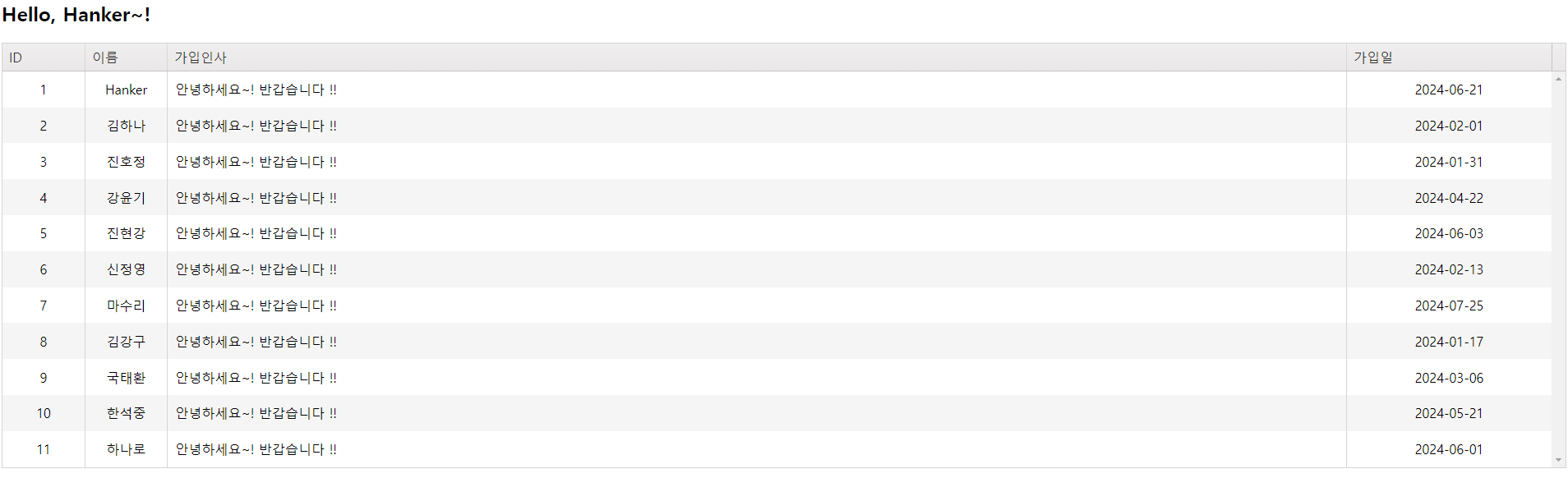
attributes 옵션을 추가해서 변경했다.

테이블 안에 데이터들은 가운데 정렬이 되었지만, 위 헤더들이 정렬이 안되어있다.
헤더 스타일은 따로 추가해줘야한다.
$("#grid").kendoGrid({
dataSource : dataSource,
columns: [
{
field: "ID",
title: "ID",
width: 100,
attributes: { style: "text-align: center" },
headerAttributes: { "class": "k-text-center !k-justify-content-center" }
},
{
field: "Name",
title: "이름",
width: 100,
attributes: { style: "text-align: center" },
headerAttributes: { "class": "k-text-center !k-justify-content-center" }
},
{
field: "comment",
title: "가입인사",
headerAttributes: { "class": "k-text-center !k-justify-content-center" }
},
{
field: "Date",
title: "가입일",
width: 250,
attributes: { style: "text-align: center" },
headerAttributes: { "class": "k-text-center !k-justify-content-center" }
}
]
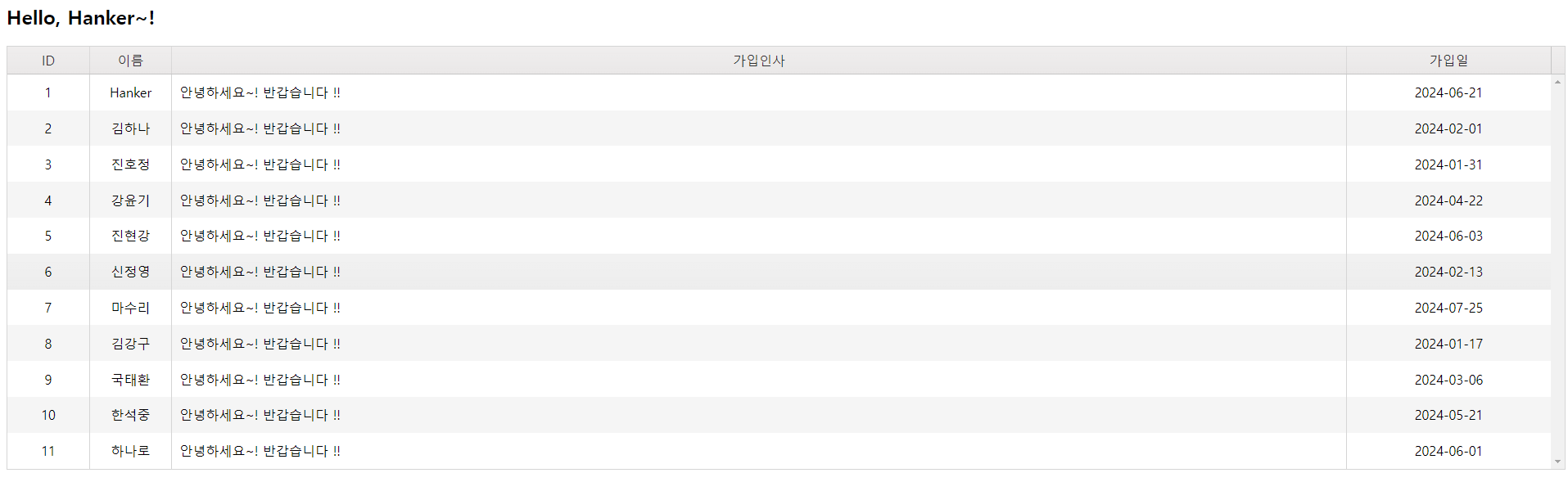
})headerAttributes를 추가해줬다.

이 부분에 각 컬럼에 다 추가해줘야되나?? 라는 생각을 가질것이다.
만약 전체 헤더가 다 동일한 style 옵션을 사용하면 사실 headerAttributes를 생략하고 따로 style로 지정해줘도 무관하다.
위 코드에서 headerAttributes 옵션을 지우고
<style>
.k-grid-header .k-header{
text-align: center !important;
}
</style>해당 css를 추가하면 전체 적용되는걸 볼 수 있다.
이번글에서는 css적용하는 간단한 방법을 알아봤고,
다음글은 grid 이벤트 처리에 대해서 알아보자.
끝.
'JavaScript > Kendo' 카테고리의 다른 글
| Kendo - KendoGrid (Jquery) 그리드(테이블) 페이징 처리 - paging (3) (0) | 2024.10.18 |
|---|---|
| Kendo - KendoGrid (Jquery) 그리드(테이블) 이벤트 처리 - template (3) (0) | 2024.09.27 |
| Kendo - KendoGrid (Jquery) 그리드(테이블) 생성 UI (1) (1) | 2024.09.21 |
| Kendo - kendo TextBox (4) (JQuery - enable) 입력 안내 (0) | 2024.09.19 |
| Kendo - kendo TextBox (3) (JQuery - placeholder) 입력 안내 (0) | 2024.09.18 |





