| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 티스토리챌린지
- 명령어
- docker
- 리눅스
- 자바
- IntelliJ
- mysql
- pem
- Kibana
- java
- 호이스팅
- git
- isNotEmpty
- 오블완
- github
- SQL
- spring
- Javascript
- analytics4
- iBatis
- oracle
- pandas
- Linux
- springboot
- PostgreSQL
- mssql
- 404error
- MariaDB
- Python
- DBMS
- Today
- Total
hanker
Kendo - KendoGrid (Jquery) 그리드(테이블) 생성 UI (1) 본문
DB에 있는 정보를 가져와서 화면에 보여줘야 될 경우에 HTML에서는 Table 태그를 쓴다.
좀더 많은 기능을 간편하게 쓰기위해 DataTables나 toast-grid를 사용하는데, Kendo 에서도 Grid 라이브러리를 지원한다.
사용법은 다른 무료 라이브러리 들과 비슷한데, 개인적으로 Kendo UI가 훨씬 더 깔끔하다.
사용법을 알아보자.
<script>
let data = [
{ID: 1, Name: "Hanker", Date: "2024-06-21"},
{ID: 2, Name: "김하나", Date: "2024-02-01"},
{ID: 3, Name: "진호정", Date: "2024-01-31"},
{ID: 4, Name: "강윤기", Date: "2024-04-22"},
{ID: 5, Name: "진현강", Date: "2024-06-03"},
{ID: 6, Name: "신정영", Date: "2024-02-13"},
{ID: 7, Name: "마수리", Date: "2024-07-25"},
{ID: 8, Name: "김강구", Date: "2024-01-17"},
{ID: 9, Name: "국태환", Date: "2024-03-06"},
{ID: 10, Name: "한석중", Date: "2024-05-21"},
{ID: 11, Name: "하나로", Date: "2024-06-01"},
];
var dataSource = new kendo.data.DataSource({
data : data
})
$("#grid").kendoGrid({
dataSource : dataSource,
columns: [
{ field: "ID", title: "ID" },
{ field: "Name", title: "이름" },
{ field: "Date", title: "가입일" }
]
})
</script>
데이터는 각 DB에서 select 해온 값들을 사용하겠지만, 편의상 텍스트로 데이터 만들었다.
위 코드를 보면 dataSource에 해당 data 맵핑 해주고, Id가 grid인 태그로 kendoGrid 적용을 해주었다.
columns 에는 field는 데이터의 key값을 매칭해서 value를 가져오고 title은 헤더 명(tr)이라고 보면된다.
간단하게 테이블을 만들 수 있다.
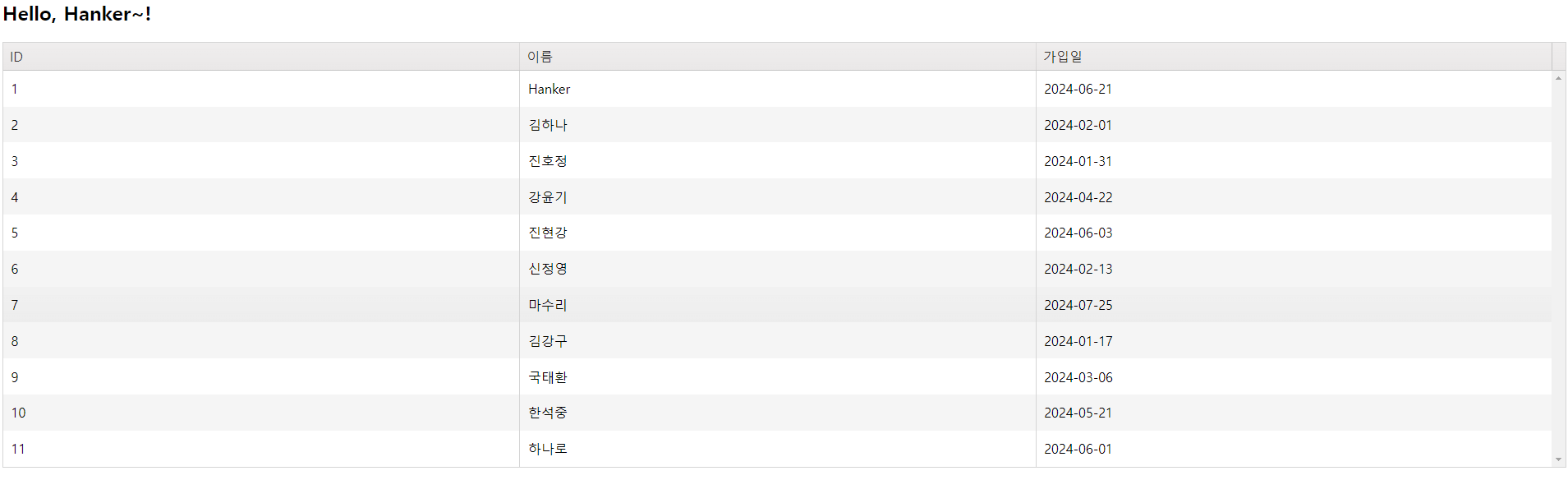
밑에 화면을 보자

테이블이 잘 나왔다.
하지만 개인공부하려고 하면 문제없겠지만, 실 프로젝트에서 이렇게 개발해놓고 완료했다고 하면 분명 문제가 생길거다.
다음 글에서는 이 Grid를 한번 보기좋게 바꿔보며, 기능들도 추가를 해보자
끝
Demo of core features in jQuery Grid widget | Kendo UI for jQuery
The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering, grouping, sorting, editing, and many more. The jQuery Grid comes with local and remo
demos.telerik.com
'JavaScript > Kendo' 카테고리의 다른 글
| Kendo - KendoGrid (Jquery) 그리드(테이블) 이벤트 처리 - template (3) (0) | 2024.09.27 |
|---|---|
| Kendo - KendoGrid (Jquery) 그리드(테이블) CSS 수정 UI (2) (0) | 2024.09.22 |
| Kendo - kendo TextBox (4) (JQuery - enable) 입력 안내 (0) | 2024.09.19 |
| Kendo - kendo TextBox (3) (JQuery - placeholder) 입력 안내 (0) | 2024.09.18 |
| Kendo - kendo TextBox (2) (JQuery - clear button) 내용 삭제 (0) | 2024.09.18 |





