Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Python
- 리눅스
- SQL
- isNotEmpty
- 404error
- mssql
- IntelliJ
- Kibana
- Javascript
- github
- analytics4
- 자바
- DBMS
- pandas
- 호이스팅
- docker
- oracle
- springboot
- 명령어
- spring
- Linux
- pem
- MariaDB
- PostgreSQL
- 오블완
- java
- git
- mysql
- iBatis
- 티스토리챌린지
Archives
- Today
- Total
hanker
Kendo - KendoGrid (Jquery) 그리드(테이블) 페이징 처리 - paging (3) 본문
반응형
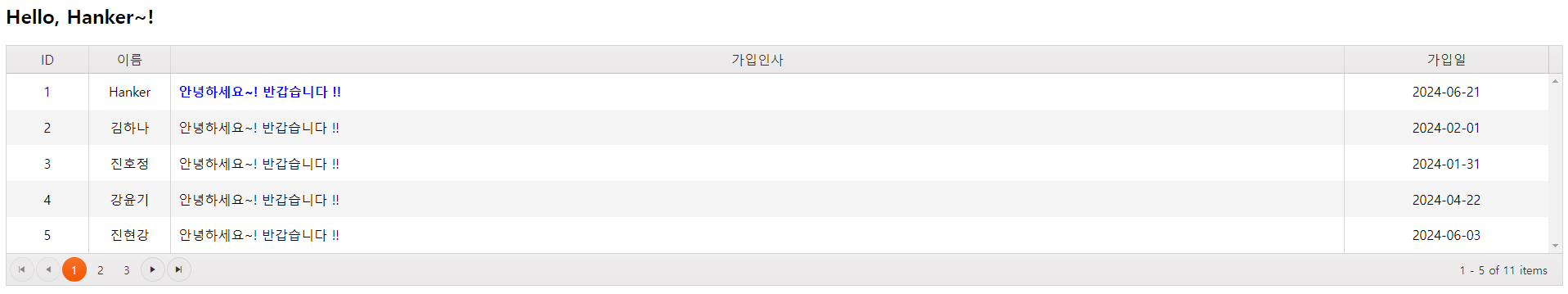
지난 글(template)에 이어서 이번 글에서는 kendo Grid 페이징 처리에 대해서 알아보자.
https://hanke-r.tistory.com/215
Kendo - KendoGrid (Jquery) 그리드(테이블) 이벤트 처리 - template (3)
https://hanke-r.tistory.com/210 Kendo - KendoGrid (Jquery) 그리드(테이블) CSS 수정 UI (2)https://hanke-r.tistory.com/208 Kendo - KendoGrid (Jquery) 그리드(테이블) 생성 UI (1)DB에 있는 정보를 가져와서 화면에 보여줘야 될
hanke-r.tistory.com
2줄만 추가하면 깔끔하게 페이징 처리가 된다.
var dataSource = new kendo.data.DataSource({
data : data,
pageSize: 5
})
$("#grid").kendoGrid({
dataSource : dataSource,
pageable : true,
columns: [
{
field: "ID",
title: "ID",
width: 100,
attributes: { style: "text-align: center" },
},
{
field: "Name",
title: "이름",
width: 100,
attributes: { style: "text-align: center" },
template : function(data){
return "<span onclick='fn_alertName(\""+ data.Name +"\")'>"+ data.Name+"</span>"
}
},
{
field: "comment",
title: "가입인사",
template: function(data){
console.log(data);
// 내용
if(data.Name == "Hanker"){
return "<span style='color: blue; font-weight: bold'>" + data.comment + "</span>";
} else {
return data.comment;
}
}
},
{
field: "Date",
title: "가입일",
width: 250,
attributes: { style: "text-align: center" },
}
],
})위 코드에서 추가된 줄은
- pageSize : 5 // 5개만 보여주기
- pageable : true // paging 설정
위 두줄을 추가해주면 페이징 처리가 된다.

끝.
반응형
'JavaScript > Kendo' 카테고리의 다른 글
| Kendo - KendoGrid (Jquery) 그리드(테이블) 이벤트 처리 - template (3) (0) | 2024.09.27 |
|---|---|
| Kendo - KendoGrid (Jquery) 그리드(테이블) CSS 수정 UI (2) (0) | 2024.09.22 |
| Kendo - KendoGrid (Jquery) 그리드(테이블) 생성 UI (1) (1) | 2024.09.21 |
| Kendo - kendo TextBox (4) (JQuery - enable) 입력 안내 (0) | 2024.09.19 |
| Kendo - kendo TextBox (3) (JQuery - placeholder) 입력 안내 (0) | 2024.09.18 |





