Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- mysql
- 리눅스
- PostgreSQL
- 티스토리챌린지
- 독서
- 쉘스크립트
- Python
- SQL
- 네트워크
- git
- 자바
- github
- docker
- 오블완
- iBatis
- error
- java
- zset
- 명령어
- MariaDB
- Javascript
- pandas
- IntelliJ
- network
- Linux
- spring
- Kibana
- oracle
- DBMS
- mssql
Archives
- Today
- Total
hanker
VSCode - Github 프로젝트 내려받기 본문
반응형
VSCode 에서 Github repository를 받아보자.
VSCode → Github 연결
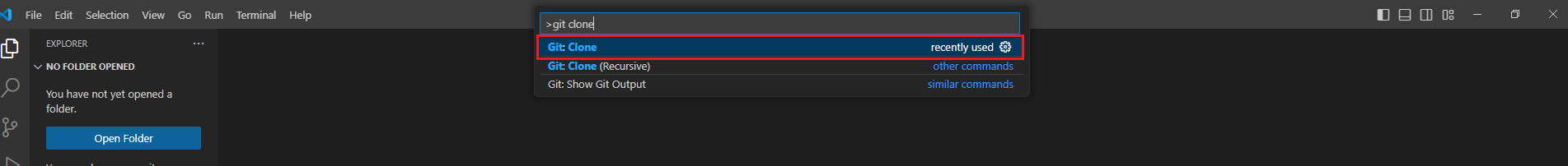
제일 처음으로 VSCode 창에서 F1 키를 눌러서 Git clone을 검색하여 찾는다.

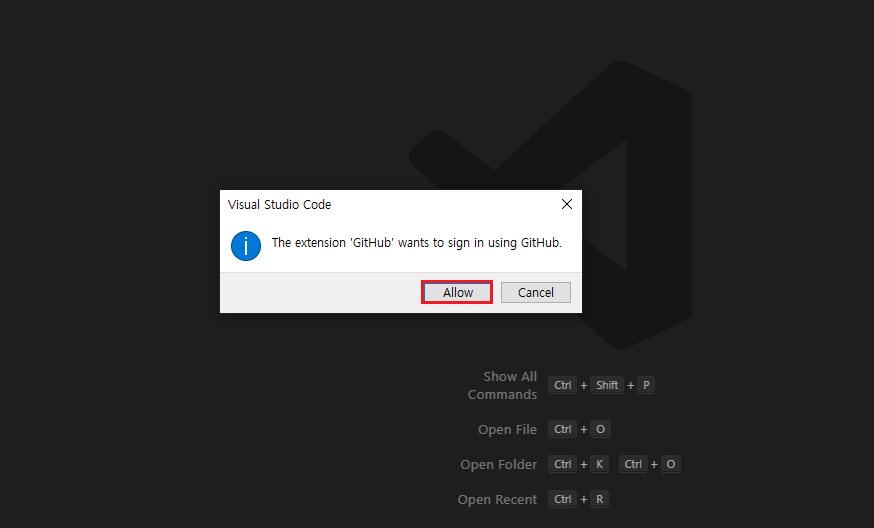
해당 항목을 클릭하면 Github이랑 연동하라는 팝업창이 나오는데, Allow 버튼 클릭

반응형
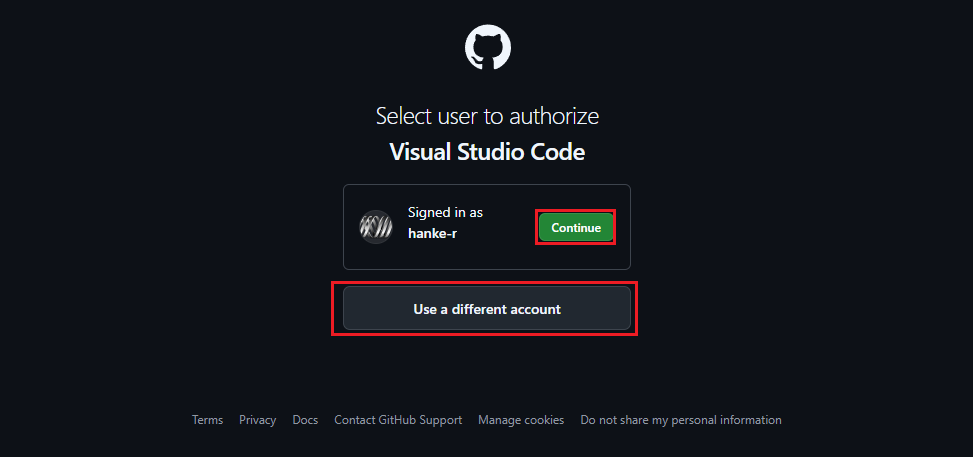
버튼을 클릭하게 되면 로그인 되어있는 계정이나, 아니면 다른 계정을 추가해서 연결할 수 있다.

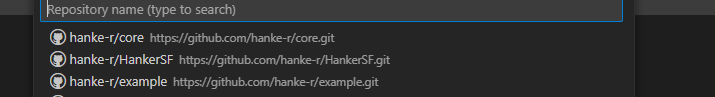
Continue 버튼을 눌러서 진행했고, 다시 VSCode로 돌아오면 Github에 있는 Repository들이 보이는데 불러올 Repository를 선택하면 해당 프로젝트를 불러올 수 있다.


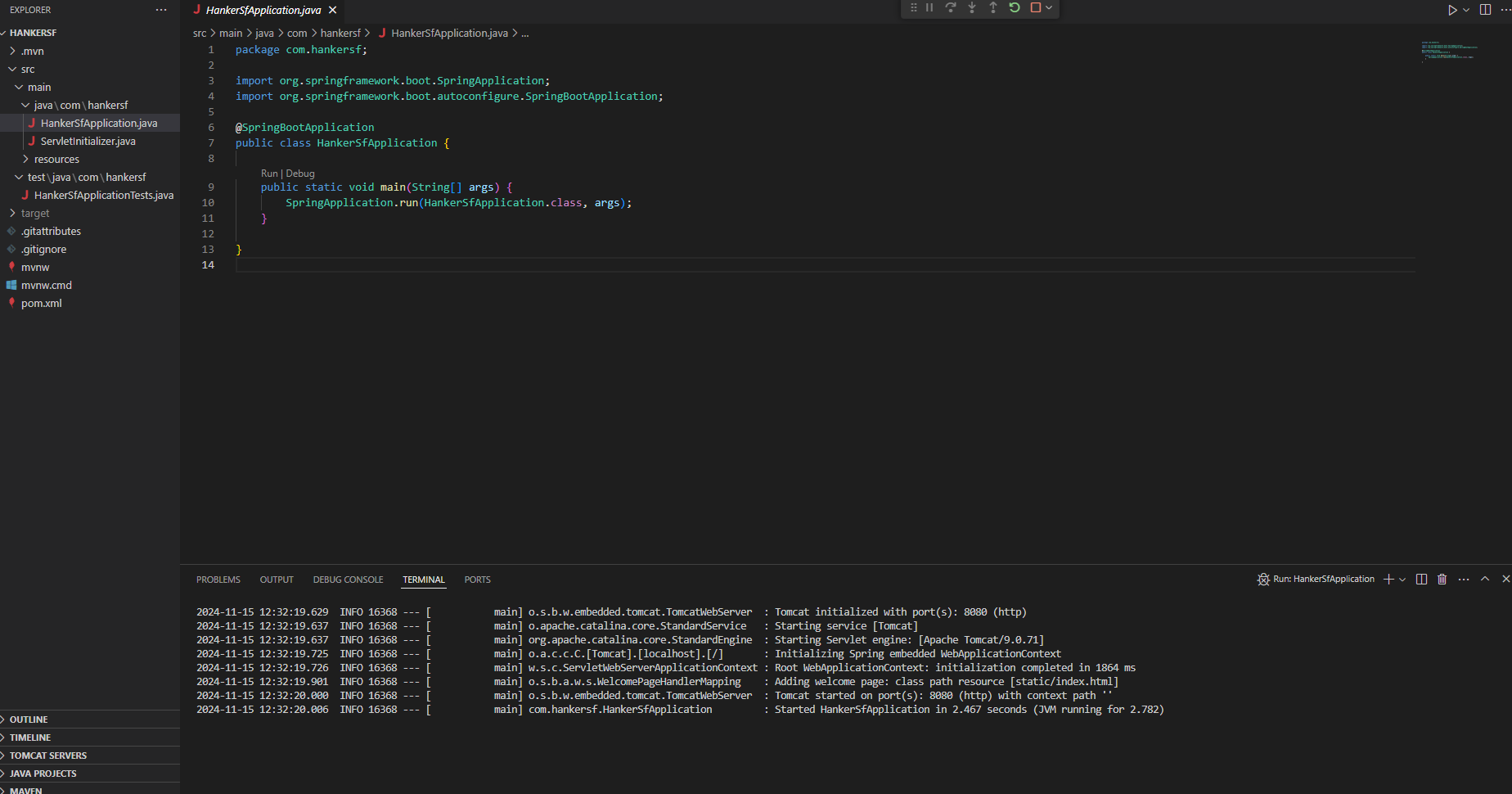
이렇게 불러와서 실행도 가능하다.
끝
반응형
'TOOL' 카테고리의 다른 글
| Notion - 데스크톱 설치 방법 및 가격 (협업 툴) (window, mac) (0) | 2025.03.03 |
|---|---|
| 전자정부프레임워크 4.2 프로젝트 셋팅 및 Tomcat 9.0 실행 (0) | 2025.02.07 |
| DataGrip - 테이블 Import(데이터 가져오기) / Export (데이터 내보내기) (1) | 2024.11.26 |
| VSCode - Codeium AI 적용 (코드 자동 완성 및 채팅 도구) (1) | 2024.11.17 |
| Intellij - Maven Dependency 추가해도 라이브러리 import 안될 때 (0) | 2024.09.07 |





