| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바
- springboot
- 오블완
- 독서
- PostgreSQL
- spring
- error
- 리눅스
- java
- 인덱스
- docker
- 티스토리챌린지
- 책
- 명령어
- SQL
- Python
- 인터페이스
- IntelliJ
- git
- mssql
- 네트워크
- MariaDB
- DBMS
- mysql
- Javascript
- github
- Linux
- 후기
- oracle
- pandas
- Today
- Total
hanker
JS - 변수 선언 var, const, let 차이점과 사용 방법 본문
JavaScript에서 변수를 선언할 때 사용하는 키워드인 var, let, const 에 대해서 알아보자.
이들은 각각 다른 특성을 가지고 있으며, 코드의 동작에 영향을 미친다.
var
var 는 ES6(ECMAScript 2015) 이전에 자바스크립트에서 변수를 선언하는 유일한 방법이다. 코드의 자유도가 높다.
특징
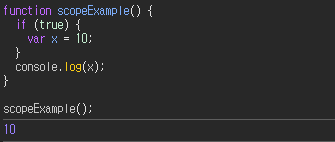
1. 함수 스코프(Function Scope) : var 로 선언된 변수는 함수 내부에서만 유효하며, 블록({})의 스코프를 가지지 않는다.
예시

즉, 블록의 스코프를 가지지 않는다라는 말은 블록 내부에서 선언되더라도 함수 전체에서 접근이 가능하다.
이는 의도하지 않은 변수 값의 변경이 발생할 수 있어 유지보수가 어렵게 된다.
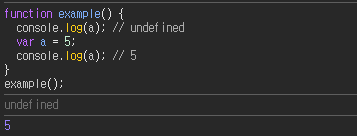
2. 호이스팅(Hoisting): var로 선언한 변수는 선언이 코드의 최상단으로 끌어올려지는 특성을 가진다.
예시

즉, 변수 선언 전에 사용이 가능하지만, 그 값은 undefined가 된다.
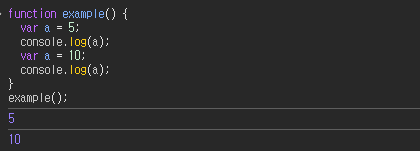
3. 재선언 가능: 같은 이름의 변수를 여러 번 선언할 수 있다. 이는 코드의 가독성을 해치고 예기치 않은 오류를 발생시킬 수 있다.
예시

let
let은 ES6에서 도입된 키워드로, 더 안전하고 직관적인 변수 선언을 제공한다.
특징
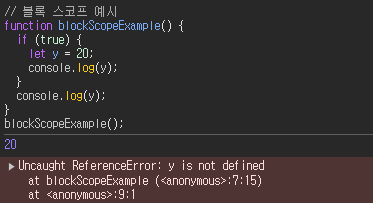
1. 블록 스코프(Block Scope): let으로 선언된 변수는 선언된 블록 내부에서만 유효한다.
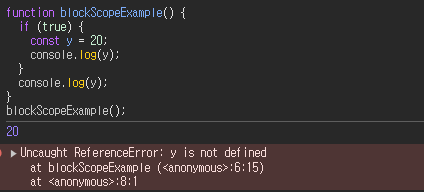
예시

위 예시와 같이 if문 외부에서 변수를 불러올 경우 ReferenceError: y is not defined 가 발생하게 된다.
이를 통해 코드의 예측 가능성을 높이고, 특정 블록 내에서만 변수가 유효하도록 할 수 있다.
2. 호이스팅(Hoisting): let으로 선언된 변수도 호이스팅되지만, 초기화되지 않은 상태로 존재한다.
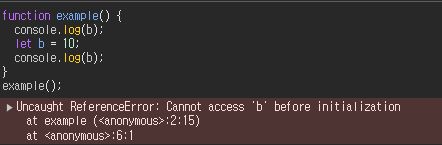
예시

위 예시와 같이 선언 전에 변수를 사용하려고 하면 ReferenceError가 발생하지만 is not defined가 아닌 Cannot access 'b' before initialization 에러가 발생한다. 즉 초기화되지 않은 상태로 존재하게 된다.
3. 재선언 불가: 같은 스코프 내에서 같은 이름의 변수를 다시 선언할 수 없다.
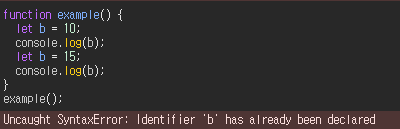
예시

위 예시와 같이 의도하지 않은 변수의 재정의를 방지한다.
const
const 또한 ES6에서 도입된 키워드로, 상수(Constant)를 선언할 때 사용된다.
특징
1. 블록 스코프(Block Scope): const로 선언된 변수 역시 블록 스코프를 가진다.
예시

2. 재할당 불가: const는 값을 재할당할 수 없다.
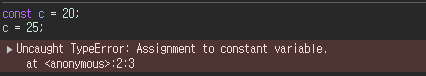
예시

상수나 변경되지 말아야 할 데이터를 선언할 때 유용하다.
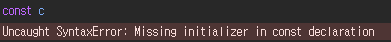
3. 초기화 필수: const로 변수를 선언할 때 반드시 초기화한다.
예시

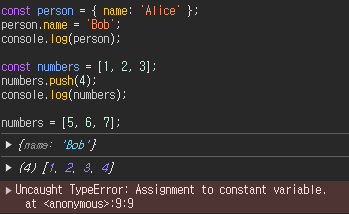
4. 객체의 변경: const로 선언된 객체나 배열은 내부 프로퍼티나 요소는 변경할 수 있지만, 참조 자체를 변경할 수는 없다.
예시

위 예시처럼 객체의 속성이나, 배열의 요소는 변경 및 추가가 가능하지만, 참조 변경을 시도하게 되면 TypeError가 발생하게된다.
정리
var: 현재는 잘 사용하지 않는다. 함수 스코프와 호이스팅 문제로 ECMAScript 표준을 정의하는 TC39 위원회와 자바스크립트 커뮤니티에서 let이나 const사용을 권장한다.
let: 값이 변경될 수 있는 변수를 선언할 때 사용한다. 블록 스코프와 호이스팅 안전성 덕분에 var보다 안전하다.
const: 값이 변경되지 않도록 보장하고 싶을 때 사용한다. 기본적으로 변수를 선언할 때 const를 사용하고, 필요시 let으로 변경하는 방식이 좋다.
끝.
'JavaScript' 카테고리의 다른 글
| JavaScript - JavaScript가 뭘까? (0) | 2024.12.11 |
|---|---|
| JS - "=>" 화살표 함수(Arrow Function) 표현식 (1) | 2024.11.21 |
| JavaScript - Window.open() (0) | 2024.09.04 |
| JavaScript - 현재 달의 첫째 날, 마지막 날 구하기 (2) | 2024.04.20 |
| Javascript - 이전달 구하기 new Date() (0) | 2024.03.31 |



