Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Kibana
- IntelliJ
- Javascript
- 자바
- isNotEmpty
- docker
- git
- mysql
- springboot
- PostgreSQL
- spring
- iBatis
- analytics4
- github
- 호이스팅
- pem
- Linux
- Python
- SQL
- MariaDB
- oracle
- 리눅스
- 404error
- 오블완
- 티스토리챌린지
- DBMS
- 명령어
- java
- pandas
- mssql
Archives
- Today
- Total
hanker
SPRING - openlayers 지도보기, mouseOver 좌표확인 본문
반응형
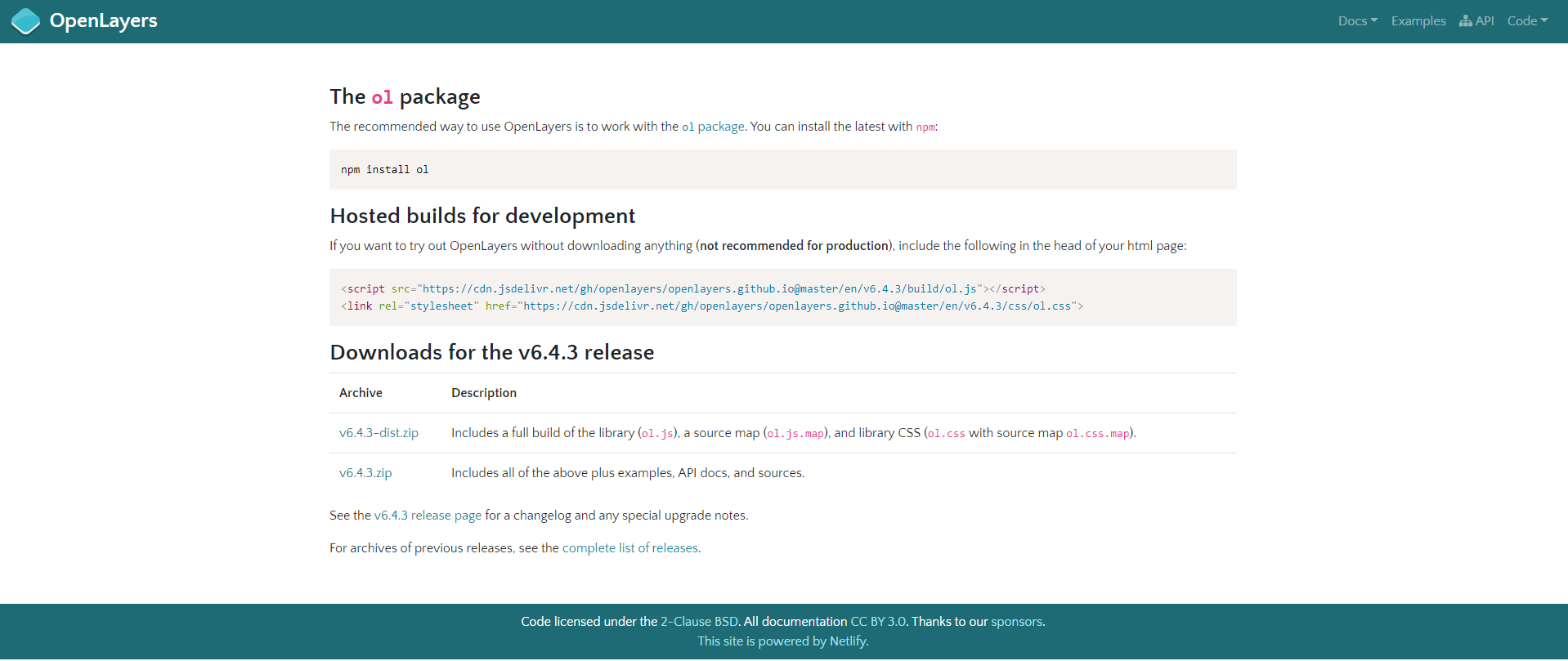
1. openlayers js, css 다운로드
https://openlayers.org/download/
OpenLayers - Get the Code
If you want to try out OpenLayers without downloading anything (not recommended for production), include the following in the head of your html page:
openlayers.org

v.6.4.3-dist.zip 다운로드
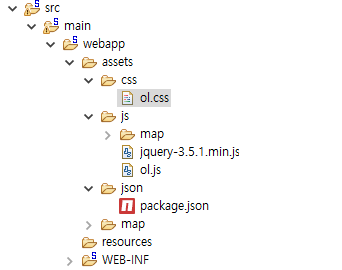
2. 스프링 프로젝트에 삽입

3. mapView.jsp 소스
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="../assets/css/ol.css" type="text/css">
<style type="text/css">
.map {
width: 100%;
height:400px;
}
</style>
<script src="https://unpkg.com/elm-pep"></script>
<title>OpenLayer 지도|좌표확인</title>
</head>
<body>
<div id="map" class="map"></div>
<div id="mouse-position"></div>
<form>
<label>Projection</label>
<select id="projection">
<option value="EPSG:4326">EPSG:4326</option>
<option value="EPSG:3857">EPSG:3857</option>
</select>
<label>Precision </label>
<input id="precision" type="number" min="0" max="12" value="4"/>
</form>
<script src="../assets/js/ol.js" type="text/javascript"></script>
<script src="../assets/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
var mousePositionControl = new ol.control.MousePosition({
coordinateFormat: ol.coordinate.createStringXY(4),
projection: 'EPSG:4326',
className: 'custom-mouse-position',
target: document.getElementById('mouse-position'),
undefinedHTML: ' ',
});
var map = new ol.Map({
controls : ol.control.defaults().extend([mousePositionControl]),
target:'map',
layers: [
new ol.layer.Tile({
source : new ol.source.OSM()
})
],
view: new ol.View({
projection:'EPSG:4326',
center: [128.25, 35.95],
zoom : 7
})
});
var projectionSelect = document.getElementById('projection');
projectionSelect.addEventListener('change', function (event) {
mousePositionControl.setProjection(event.target.value);
});
var precisionInput = document.getElementById('precision');
precisionInput.addEventListener('change', function (event) {
var format = createStringXY(event.target.valueAsNumber);
mousePositionControl.setCoordinateFormat(format);
});
</script>
</body>
</html>OpenLayers 에 있는 소스는 namespace import형식으로 되어있음.
소스 코드 작성이 완료되면 서버 실행 후 확인
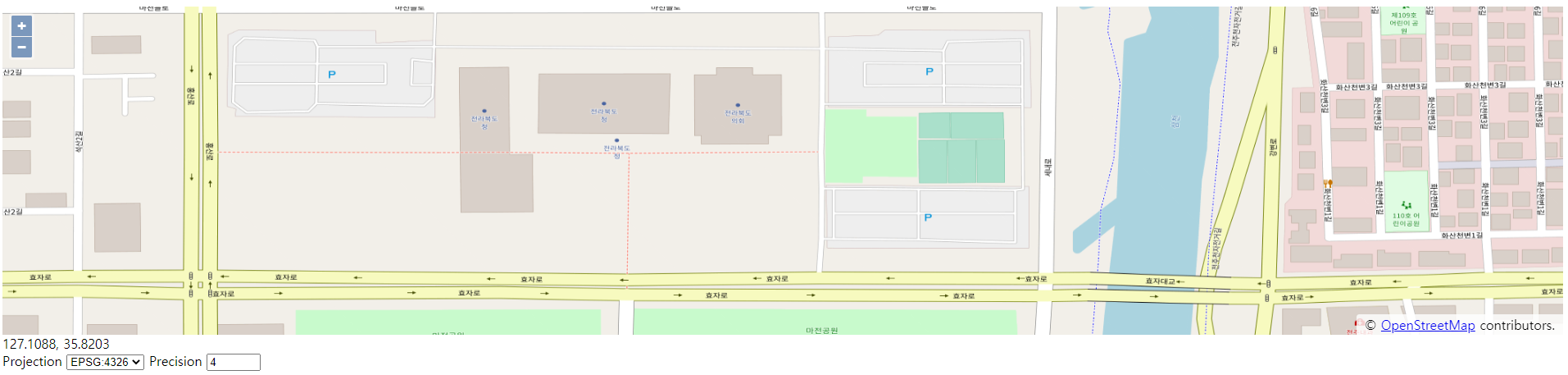
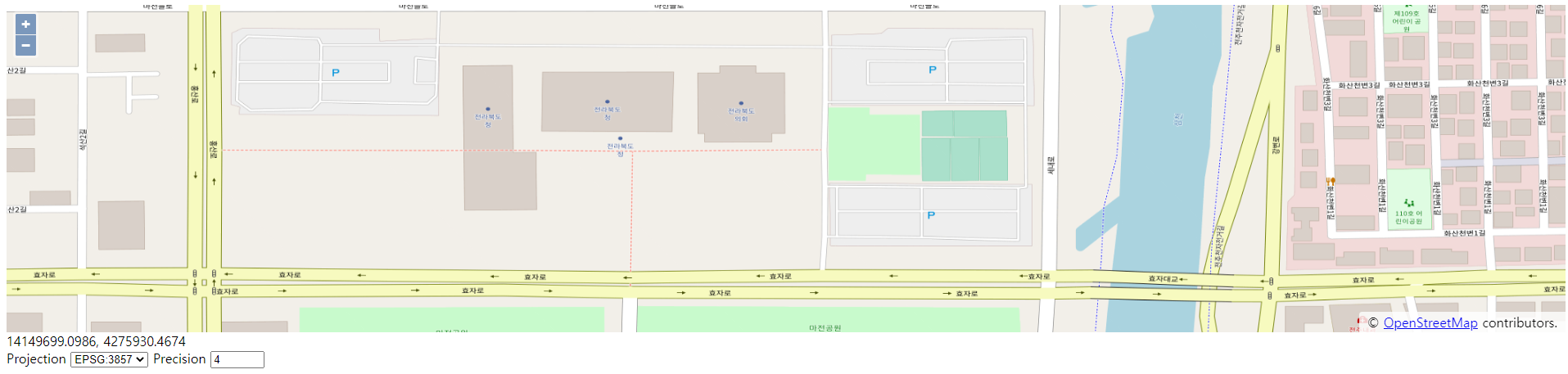
View


mouseOver 시 4326 좌표와 3857 좌표를 확인할 수 있다.
반응형
'SPRING' 카테고리의 다른 글
| SPRING - java.sql.Date 와 java.util.Date의 차이 (0) | 2020.11.05 |
|---|---|
| SPRING - mybatis에서 resultType=boolean 사용하기 (0) | 2020.11.02 |
| SPRING - VO클래스 alias 설정 (0) | 2020.08.18 |
| Spring Security (3) - JDBC 설정 (xml) (0) | 2020.08.15 |
| Spring Security (2) - 로그인, 로그아웃 설정 (xml) (0) | 2020.08.13 |



