| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- IntelliJ
- 책추천
- 독서
- git
- pandas
- MariaDB
- 자바
- 리눅스
- PostgreSQL
- 네트워크
- mssql
- DBMS
- 개발
- 티스토리챌린지
- java
- AI
- 오블완
- SQL
- 개발자
- react
- docker
- 명령어
- 책
- mysql
- Python
- Linux
- 후기
- oracle
- Javascript
- spring
- Today
- Total
hanker
JavaScript - JavaScript 시작하기 본문
https://hanke-r.tistory.com/entry/JavaScript-JavaScript%EA%B0%80-%EB%AD%98%EA%B9%8C
JavaScript - JavaScript가 뭘까?
JavaScript는 웹 개발에서 가장 중요한 프로그래밍 언어 중 하나이다.웹 페이지를 더욱 동적으로 만들고, 사용자와의 상호작용을 가능하게 하며, 서버와의 통신에도 사용된다. 이번 글에서는 JavaSc
hanke-r.tistory.com
이전글에 이어서 JavaScript를 실행시키는 방법에 대해서 알아보자.
1. JavaScript가 뭘까?
2. JavaScript를 시작하기
JavaScript 코드를 실행하는 환경
JavaScript는 기본적으로 웹 브라우저에서 실행된다.
브라우저가 설치되어 있다면 별도의 설정 없이 바로 코드를 작성하고 실행할 수 있다.
JavaScript를 실행하는 방법은 크게 3가지로 나뉜다.
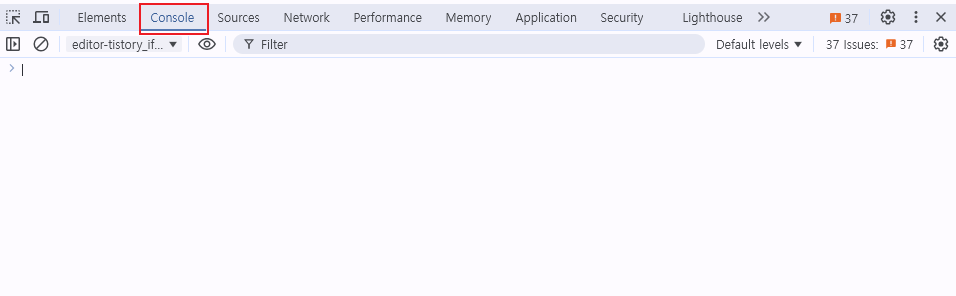
1. 브라우저 콘솔
브라우저에는 JavaScript 코드를 실행할 수 있는 개발자 도구가 내장되어 있다.

사용 방법
1. 브라우저를 열고 아무 웹 페이지에서 우클릭 -> "검사"를 클릭 또는 [F12] 키 클릭
2. 개발자 도구가 열리면 Console 탭을 선택
3. 콘솔 창에 코드를 입력하고 실행
2. 온라인 코드 편집기
설치 없이 JavaScript를 실행하려 한다면, 온라인 코드 편집기를 사용할 수 있다.
추천 사이트
codepen
CodePen - Create a New Pen
Behavior Auto Save If active, Pens will autosave every 30 seconds after being saved once. Auto-Updating Preview If enabled, the preview panel updates automatically as you code. If disabled, use the "Run" button to update. Format on Save If enabled, your co
codepen.io

여기에서 HTML, CSS, JavaScript 코드를 동시에 작성하고 결과를 즉시 확인할 수 있다.
3. 로컬 개발 환경
본격적으로 개발을 시작하려면, 코드 편집기와 브라우저를 활용한 로컬 환경을 구축하는 것이 좋다.
필요한 도구
텍스트 에디터(코드): 메모장, VS Code, Sublime Text, Atom 등
브라우저(실행확인): Chrome, Firefox 등
실행 방법
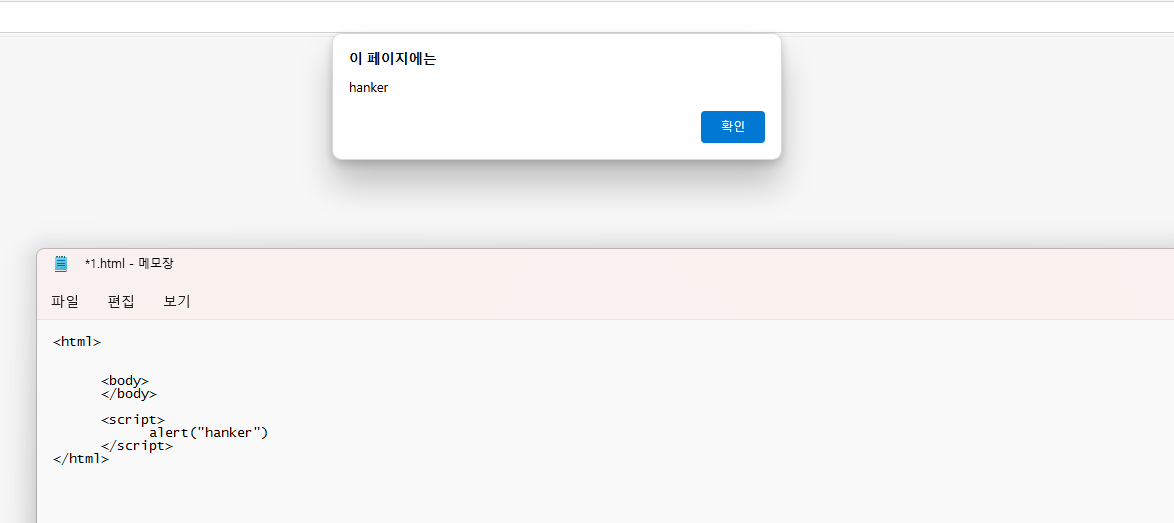
1. HTML 파일을 생성
2. <script> 태그 안에 JavaScript 코드작성
3. 파일을 브라우저에서 열어 실행 결과 확인

JavaScript 코드 작성
이제 JavaScript의 기본 동작을 확인할 수 있는 간단한 코드를 작성해보자
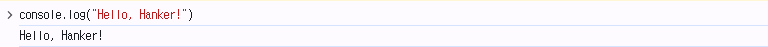
Hello, Hanker! 출력하기
브라우저 콘솔에서 console.log("Hello, Hanker!") 를 입력해보면 출력결과를 확인할 수 있다.

정리
JavaScript를 시작하는 방법은 매우 간단합니다.
처음에는 브라우저 콘솔이나 온라인 편집기를 활용해 기초를 익히고, 익숙해지면 로컬 개발 환경을 구축해보는게 좋다.
HTML과 JavaScript를 연결해 간단한 실습을 진행하면서 프로그래밍의 즐거움을 느낄 수 있을 것이다.
다음 단계에서는 JavaScript 기본 문법을 배워가며 프로그래밍의 기초를 탄탄히 다져보자!
끝
'JavaScript' 카테고리의 다른 글
| JavaScript - JavaScript 제어문 (1) | 2024.12.14 |
|---|---|
| JavaScript - JavaScript의 기본 문법 (0) | 2024.12.13 |
| JavaScript - JavaScript가 뭘까? (0) | 2024.12.11 |
| JS - "=>" 화살표 함수(Arrow Function) 표현식 (1) | 2024.11.21 |
| JS - 변수 선언 var, const, let 차이점과 사용 방법 (2) | 2024.11.19 |

