Android
Android Studio - 웹뷰 쉽게 만들기 (하이브리드 앱)
hanker
2025. 4. 16. 01:34
반응형
AndroidStudio에서 웹뷰를 만들어보자.
웹뷰는 웹 브라우저를 앱에 내장시킨다. 그래서 사용자는 동일하게 앱을 실행시킨다고 생각하지만, 해당 컨텐츠들은 웹 컨텐츠를 가져온다.
1. Android Studio에서 새로운 프로젝트 생성 (Empty Activity)
Andriod Studio 툴에서 New Project를 생성하자.
Template이 없는 Empty Activity를 생성하면 된다.
1-1. New Project 창에서 Empty Activity 선택 후 Next 버튼 클릭

1-2. 프로젝트 생성 기본 설정 후 Finish

2. 소스 수정
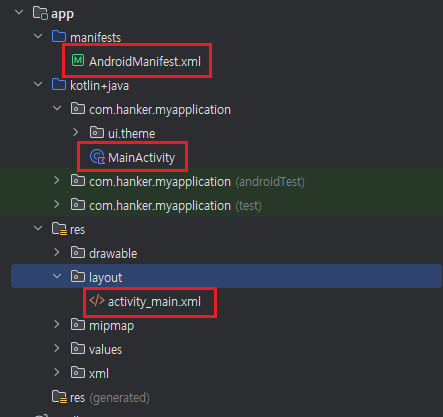
웹뷰를 만들기 위해서 3개 파일을 수정하면 된다.
하나씩 살펴보자

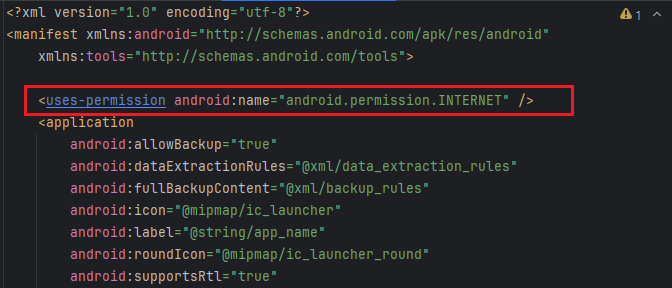
2-1. AndroidManifest.xml
해당 파일에는 딱 한 줄 추가해주면 된다.
<uses-permission android:name="android.permission.INTERNET" />
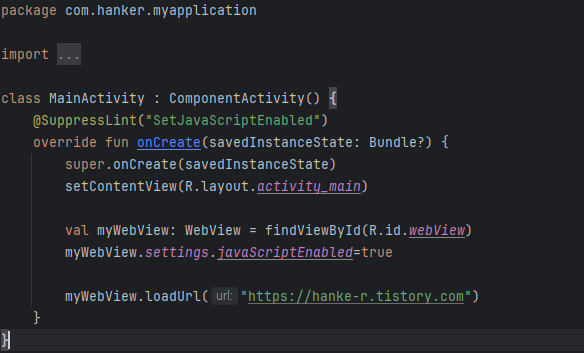
2-2. MainActivity.kt
class MainActivity : ComponentActivity() {
@SuppressLint("SetJavaScriptEnabled")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val myWebView: WebView = findViewById(R.id.webView)
myWebView.settings.javaScriptEnabled=true
myWebView.loadUrl("https://hanke-r.tistory.com")
}
}- javaScriptEnabled=true 웹뷰에서 자바스크립트 허용
- loadUrl("") 앱 실행 시 해당 URL 로드

2-3. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
3개 파일을 수정했으면 실행해보자.

정상적으로 실행된 것이 확인된다.
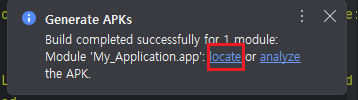
3. APK 파일 추출
3-1. Android Studio에서 Build - Generate App Bundles or APKs - Generate APKs 를 차례대로 클릭하면 APK파일이 생성된다.


반응형